Music Box Fun
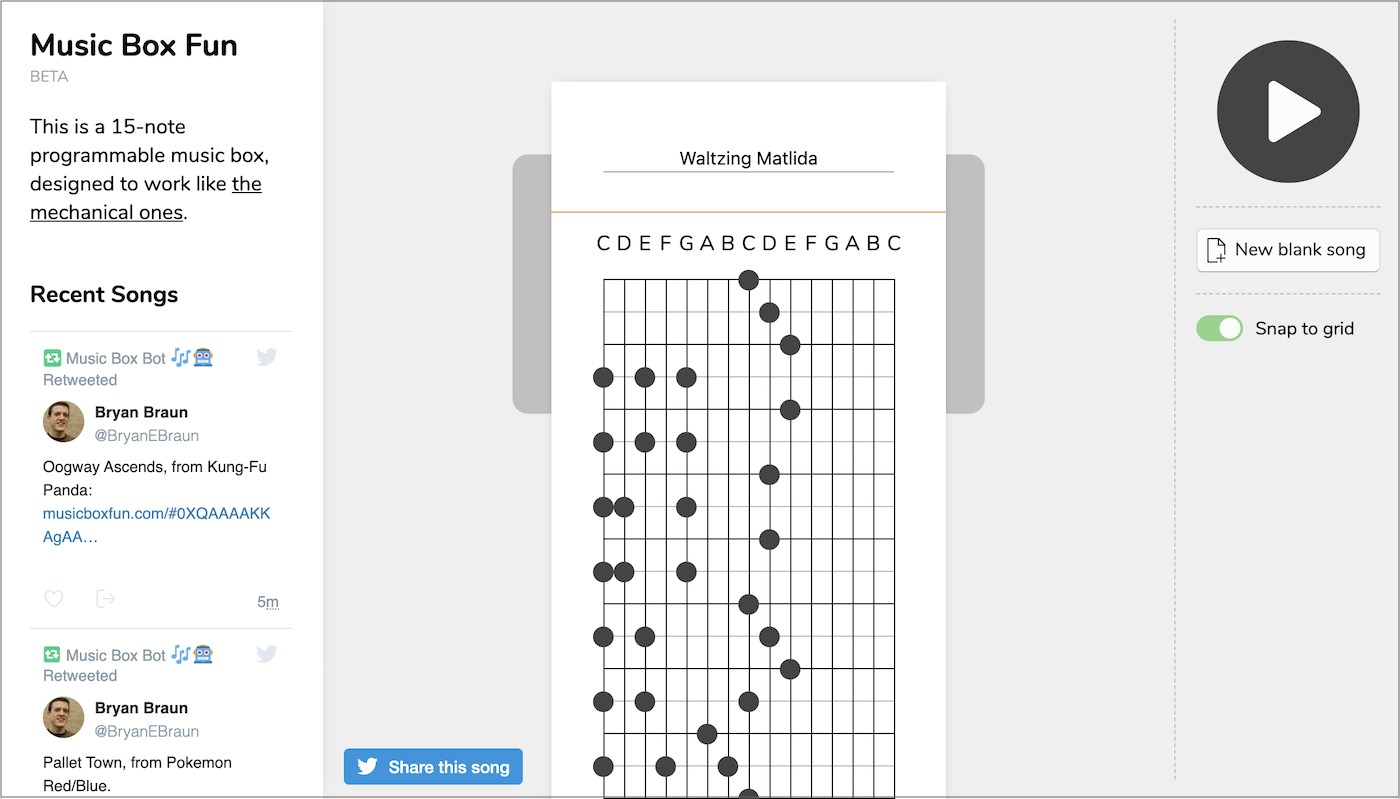
Today I get to tell you about a project I’ve been building called Music Box Fun. It’s a website for creating and sharing music box songs.
Background
There’s a type of music box that you can write your own songs for. It comes with these paper strips and a punch tool.

Every hole you punch represents a note, and you can play the whole song by cranking the paper through the music box.
I ended up buying one of these boxes. Here’s a video I made, where I play the Pallet Town theme from Pokemon:
It turns out, there’s all sorts of people out there doing interesting things with these music boxes. I went down a music box YouTube rabbit hole one day and here are some of the things I found:
- The “Up” montage (Box of Music)
- Möbius music box (Vi Hart)
- Folding space-time (also Vi Hart)
- How to program a music box (Wintergatan)
- Automatic music box punching machine (Josh Sheldon)
I don’t know why, but there’s something appealing to me about these little machines. They’re simple and inexpensive, but you can do so many creative things with them.
Making songs for a music box is an exercise in constraints. It’s almost like the physical (or audio?) manifestation of pixel art. On simple boxes, you only have 15 notes to work with (two octaves on a C major scale). There’s also a physical constraint where you can’t play repeating 8th or 16th notes for a given pitch.
But despite these constraints (or maybe because of them?), you can make lovely, enchanting music. Music boxes have a way of taking normal songs and making them more nostalgic, innocent, or haunting. Here are a few songs I’ve made using the Music Box Fun website:
- Oogway Ascends (from Kung Fu Panda)
- Reprise from Spirited Away
- Pallet Town (from Pokemon R/B/Y)
- Route 1 (from Pokemon R/B/Y)
- Waltzing Matilda
- Tetris Theme
- Pokemon Center (from Pokemon R/B/Y)
(I made a lot of gen 1 Pokemon songs… sooo much nostalgia.)
Having fun again
I built this site at Recurse center because I thought it would be fun. A lot of my recent projects haven’t been very fun. I needed one that was.
This project fits at the intersection of a lot of my interests and skills. It’s very rewarding to both design and build a user interface to be as simple and intuitive as possible. I get to work in my favorite part of the web stack (CSS and JavaScript), and I get to have full creative control. I’m in my happy place whenever I’m working on it.
Plus, I’ve always wanted to build something that empowers other people to exercise their creativity (including my kids). There’s a handful of online, static, creativity tools, that only exist to help you create. They are designed to be low-maintenance so there’s no need to sell ads or create accounts. You don’t need money, or a specific device to participate. It’s universal and it’s selfless. The world needs more things like that.
The site is a work-in-progress. It lacks some features and doesn’t work well on many mobile devices. I’m hoping to share some updates over the next few months as I continue building it out.
Credits
Some credit goes to:
- Sparkbox, for helping pay for my trip to Recurse center where I built the first version of this.
- John Nesky, who created Beepbox which served as an inspiration. When I got stuck, John graciously responded to my emails and gave me some great advice on web audio, which I’m really grateful for.
- Andy Bell, whose article inspired the design of the front-end code. It uses ReactJS conventions, but no frameworks. I did a write-up about it here if you want to know more about it.
- Tons of other influences I can’t name or remember.