Several Ways to Hide Easter Eggs on your Website
As you may know, it’s fairly common for developers to hide secret features, inside jokes, and other goodies inside of their software. These hidden things are often called “Easter eggs”, and since today is Easter, I thought I’d share a handful of ways you can add them to your websites:
1. Code comments
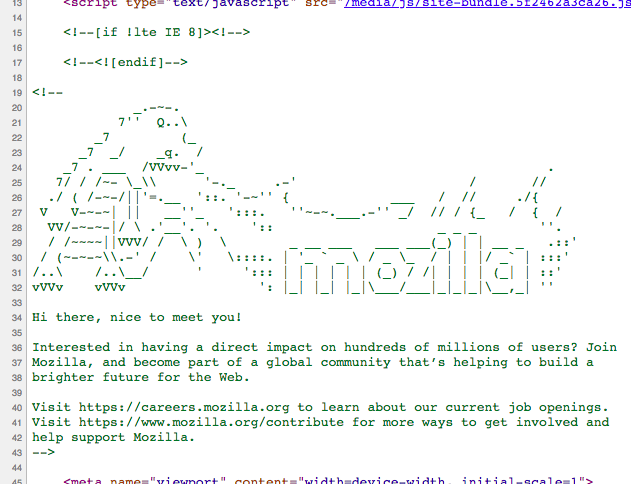
All the major web browsers allow users to “View Source” and see the website’s source code. Some sites take advantage of this by leaving clever html comments, for developers to find. You can use these comments to leave ASCII art, developer credits, recruiting info, or really whatever message you want. Pro-tip: use an ASCII text tool or an image-to-ASCII-art converter, to create a memorable message.

2. Console messages
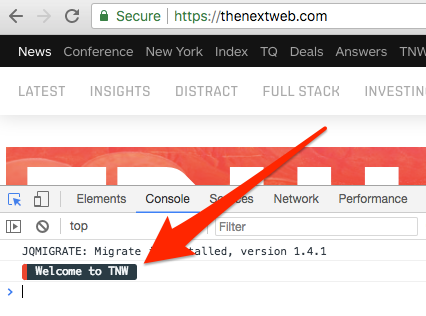
In addition to leaving messages in the source code, you can also print messages to the browser console (which can usually be found by pressing Cmd + Option + i). The most basic form of this is leaving a console.log("My message") in your javascript file, thus printing “My message” to the console. To make things more interesting some browsers allow you to style your console messages with CSS rules.

Note: you can see a collection of console easter eggs over at www.console.love
3. The Konami code (or other keystrokes)
The Konami Code was a cheat code originally found in Konami video games where you could unlock a secret by pressing a series of buttons ( ↑↑↓↓←→←→BA ). In a similar vein, you can set up your website to listen for keystrokes and trigger some behavior when the right sequence is pressed. There are even plugins you can use to listen specifically for the Konami code.

4. Hover states
Hover states are a great place to hide things because they only become visible if your cursor happens to be in the right place (which is basically how the original Easter egg worked). Hovering can trigger CSS animations or JS logic, resulting in anything from subtle visual flair to hidden features. If you use the cursor: pointer CSS property, you can transform the cursor into a hand… a subtle clue that clicking will result in some hidden behavior. Easter eggs hidden behind hover states are more difficult to find on mobile devices (where there is no cursor), but who cares. They’re Easter eggs.

Note: You could also use focus states to hide things that can only be discovered by tabbing.
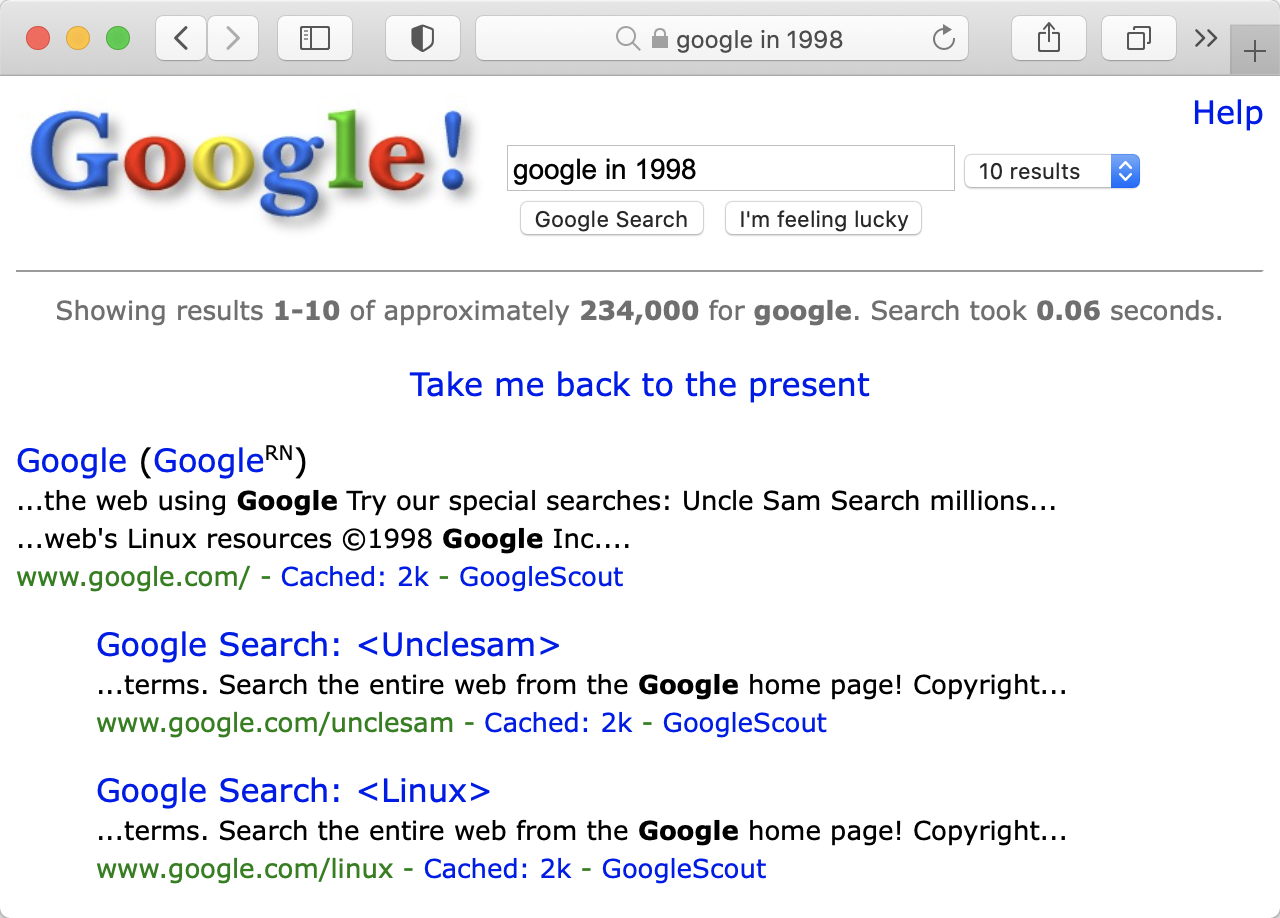
5. Magic strings
If your website has text inputs, then you could hide things using magic strings. Usually, this means you design your site to do something special if a specific set of characters or words is submitted as text. This can be set up on the frontend or backend of your site. Google is famous for doing this by adding clever features to search pages when certain terms are searched.

6. Conditional features
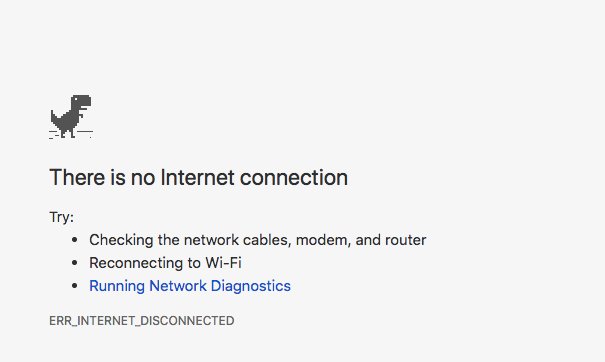
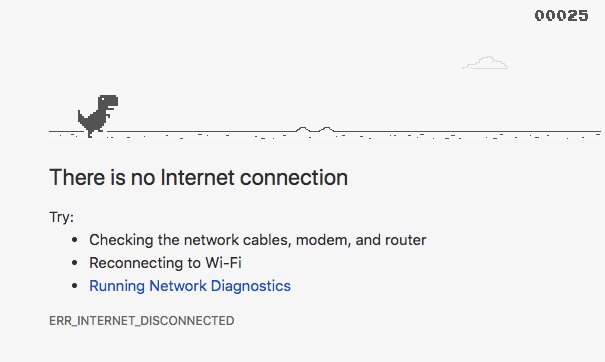
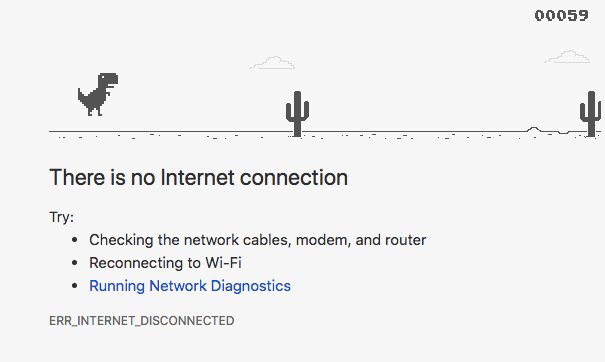
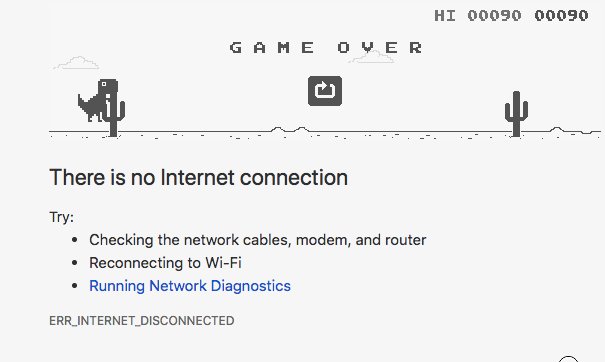
When someone visits your website, you can detect all sorts of things about their device, from the screen size and orientation, to the battery level, offline status, operating system and device motion. Any of these APIs can be used to provide conditional features tailored to them (and with their permission you can get super-detailed things like location information and microphone audio). All of this makes great material for Easter eggs.

Easter eggs can be creative and fun, but they can also have real value. A quirky reference can help portray a fun-loving brand, and a novel “Hey Developers” message can bring in job applicants. I’ve gone ahead and added a few of my own Easter eggs to this site, just for fun. Can you think of other ways to hide them?