Front-end Style Guides
The words “style guide” can have a lot of meanings. If you’re a writer, a style guide could define the language, tone, and principles you should use in a certain writing context. If you’re a coder, it could define the preferred code structure, syntax, and commenting guidelines to be used on a certain project. Style guides exist in various professions when it’s valuable to adopt a specific style of work, for a given situation. That applies to front-end developers too.
Examples
So what does a front-end style guide look like? Here are a couple examples.
1. Mezzoblue Markupguide
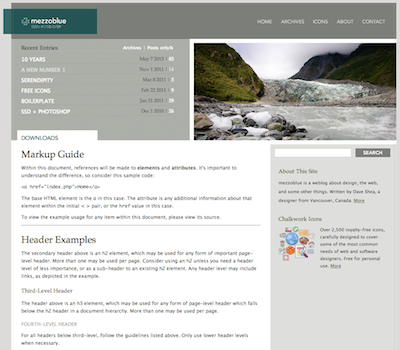
 A simple example from Dave Shea (of CSS Zen Garden fame). He shows that you can start with something as simple as dropping a comprehensive batch of example markup on a normal page of your site.
A simple example from Dave Shea (of CSS Zen Garden fame). He shows that you can start with something as simple as dropping a comprehensive batch of example markup on a normal page of your site.
2. Paul Robert Lloyd's Styleguide
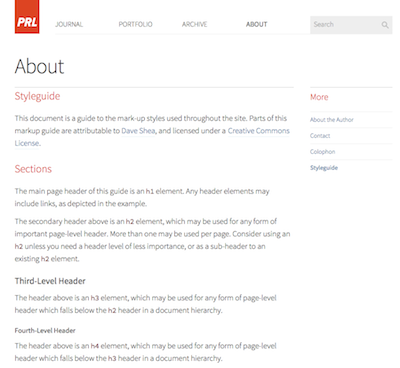
 This one is similar to the first but it goes into more detail with the filler text, explaining what each of those elements are for. The result is both a style guide and a comprehensive HTML reference document. Pretty cool!
This one is similar to the first but it goes into more detail with the filler text, explaining what each of those elements are for. The result is both a style guide and a comprehensive HTML reference document. Pretty cool!
3. Pears
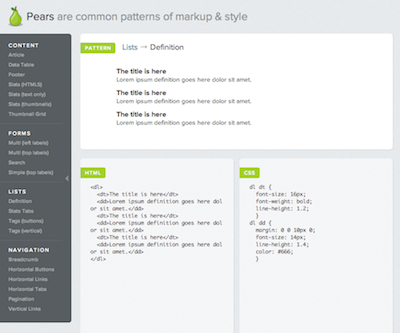
 Pears documents the styles for Dan Cederholm’s Wordpress theme. It goes beyond the common HTML elements by covering more complex patterns like breadcrumbs, tabbed navigation, and forms. For each pattern, it displays the element and also gives you the HTML and CSS it took to make that element.
Pears documents the styles for Dan Cederholm’s Wordpress theme. It goes beyond the common HTML elements by covering more complex patterns like breadcrumbs, tabbed navigation, and forms. For each pattern, it displays the element and also gives you the HTML and CSS it took to make that element.
4. The Github Style Guide
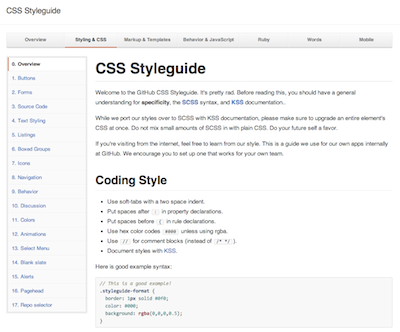
 Github’s style guide is very detailed and comprehensive, covering everything from text styling to alert messages. Just by browsing around, you can see how documenting all this makes it easy for a new developer to join the team and start contributing work that is consistent with their current design paradigm. You can also click through the other tabs across the top to see other style guides, covering topics from their Ruby code, to the wording they use in their interface.
Github’s style guide is very detailed and comprehensive, covering everything from text styling to alert messages. Just by browsing around, you can see how documenting all this makes it easy for a new developer to join the team and start contributing work that is consistent with their current design paradigm. You can also click through the other tabs across the top to see other style guides, covering topics from their Ruby code, to the wording they use in their interface.
Building your Front-end Style Guide
You probably don’t have the time or budget to put together a dynamic front-end reference application (like this awesome one by Atlassian), but you should still build a style guide. Just start simple. All you really need to do is write your CSS against a webpage containing the most common HTML elements. Doing this has a couple benefits:
- You ensure your design looks consistent and there are no gaps in your styling, no matter what content is being displayed.
- You can use it as a foundation for communicating and collaborating with other front-end developers.
- You’ll end up with a simple document you can show stakeholders.
Poor Man’s Styleguide
 To help with this, I put together a Poor Man’s Style Guide, a style guide template that I’m finessing over time. It’s dirt-simple and I recently put it up on Github. I’ll be using it as a base for new projects I work on, so feel free to copy it, fork it, or use it for your own projects as well.
To help with this, I put together a Poor Man’s Style Guide, a style guide template that I’m finessing over time. It’s dirt-simple and I recently put it up on Github. I’ll be using it as a base for new projects I work on, so feel free to copy it, fork it, or use it for your own projects as well.
Ultimately, building a front-end style guide is a great way to ensure that we are being consistent and not leaving gaps in our work. And with our work growing ever more complex, we need all the help we can get.